BottomSheet Dynamic Height for List of Options
A modal bottom sheet can be a useful widget when you want to present the user with multiple options.
The initial thought for most people is to use a ListView to present the different options to the user. However, the ListView widget wants to take as much vertical space as possible, making your bottom sheet either very large or take up the whole screen.
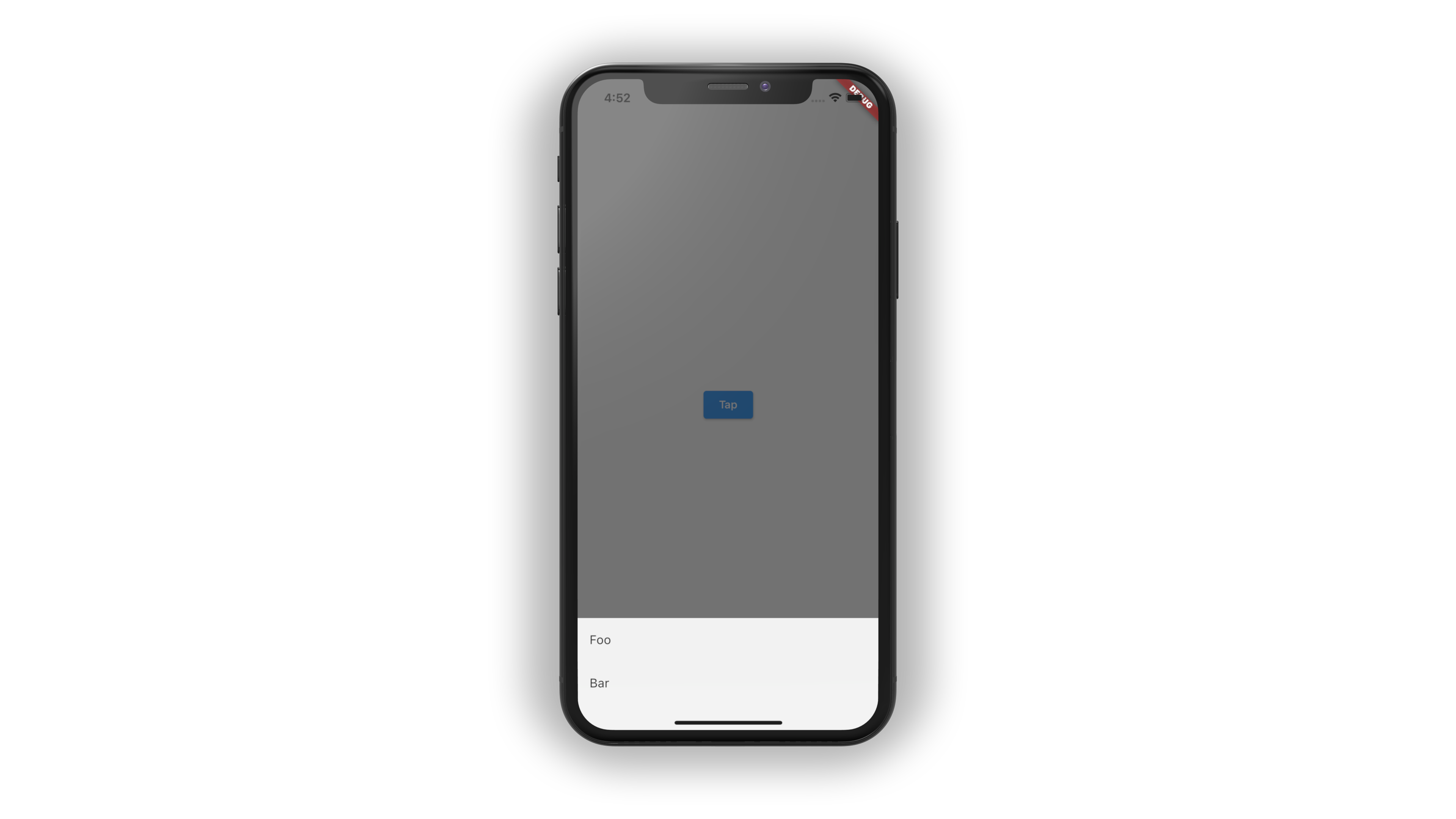
To fix this problem, use the Wrap widget instead of a ListView and you should get the desired result:
showModalBottomSheet(
context: context,
builder: (context) {
return SafeArea(
child: Wrap(
children: [
ListTile(title: Text('Foo')),
ListTile(title: Text('Bar')),
],
),
);
},
);